It’s impossible to look into the styles applied when an element disappears from view as soon as you right click and Inspect element. Or maybe using :hover pseudo-class simulator in the inspector isn’t showing the element in the state you need. Fear not, there is a solution…
- Hover over the element in question, right click and Inspect the element, highlighting it in the Elements DOM inspector
- Switch to the Console tab and Paste a setTimeout function into the console with 3 seconds timeout.
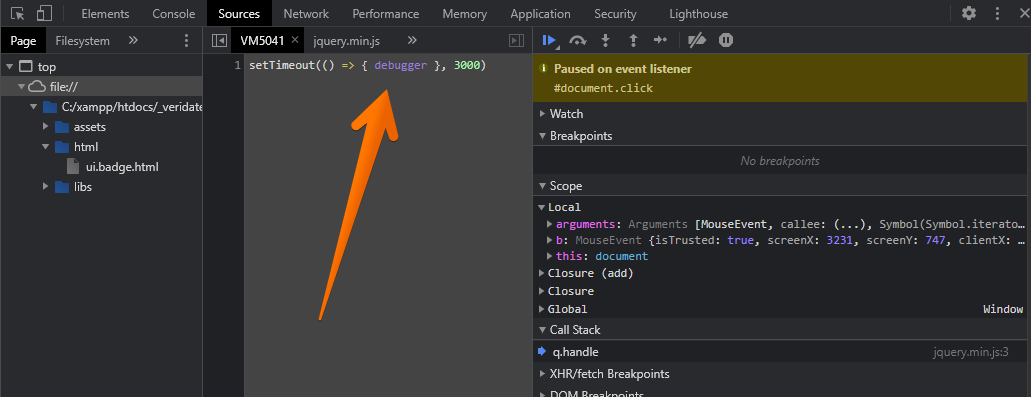
setTimeout(() => { debugger }, 3000) - Within that three seconds hover over the element you wish to inspect triggering its alternative state, when the timeout times out any further execution will be paused by the debugger
- Now switch back to Elements and look through the DOM inspector to find the elements as right clicking the element itself is now disabled
- To exit return to the Console tab and step over the breakpoint or resume
There are other breakpoint triggers in the Sources tab, but finding the correct event requires more effort for this particular problem.
Was this article helpful?
YesNo